DateEditor
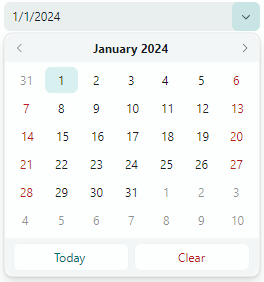
The DateEditor control contains a dropdown calendar that allows users to select a date. The editor supports multiple display formats for the date value displayed in the edit box.

The dropdown calendar contains the navigation header used to browse through months and years. The Today and Clear buttons help users quickly select the Today's date and clear the current value, respectively.
The control's main features include:
- Date selection in the dropdown calendar with the mouse.
- Browsing through months and years using the navigation bar.
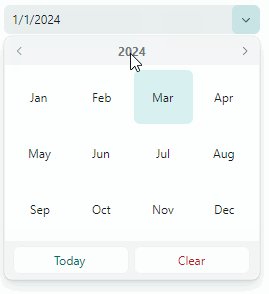
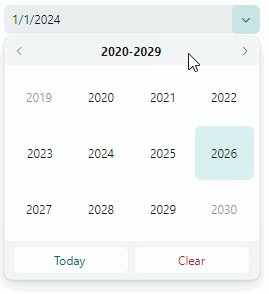
- Three calendar views: month view, year view, and year range view.
- Built-in Today and Clear buttons.
- Limiting the available date range.
- Numerous display formats for the selected date value in the edit box.
Select a Date
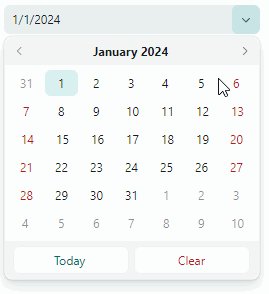
A user can select a date by opening the dropdown window and picking a date in the calendar that appears.
The dropdown calendar's navigation header allows a user to browse through months and years:

In code, you can specify a date or read the currently selected date with the DateEditor.DateTime or DateEditor.EditorValue property. These properties are in sync. They differ in the value type: the DateTime property is of the nullable System.DateTime type, while the EditorValue property is of the object type as in all Eremex editors.
Customize the Dropdown Calendar
Use the following properties to set up a DateEditor control's calendar:
ShowToday— Gets or sets whether to highlight the Today's date in the calendar.NullValueButtonPosition— Gets or sets whether the ('x') (clear value) button is visible.MinValue— Specifies the minimum allowed date. TheMinValueandMaxValueproperties allow you to specify the range of values displayed in the calendar.MaxValue— Specifies the maximum allowed date.
Example - How to create a DateEditor
The following example defines a DateEditor, sets the initial value and specifies the allowed date range.
xmlns:mxe="https://schemas.eremexcontrols.net/avalonia/editors"
<Window.DataContext>
<local:MainViewModel/>
</Window.DataContext>
<mxe:DateEditor
DateTime="{Binding SelectedDate, Mode=TwoWay}"
MinValue="{Binding MinimumDate}"
MaxValue="{Binding MaximumDate}" />
using CommunityToolkit.Mvvm.ComponentModel;
using System.Collections.ObjectModel;
[ObservableObject]
public partial class MainViewModel
{
[ObservableProperty]
DateTime selectedDate = DateTime.Now;
[ObservableProperty]
DateTime minimumDate = DateTime.Now.AddDays(-15);
[ObservableProperty]
DateTime maximumDate = DateTime.Now.AddDays(15);
}
Specify the Value's Display Format
Use the DisplayFormatString property to set the display format for the date/time value displayed in the edit box.