SplitContainerControl
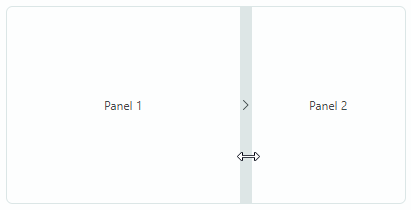
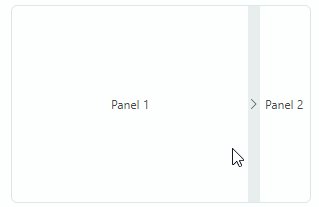
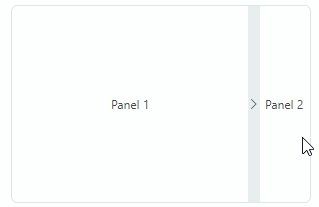
SplitContainerControl is a composite control that displays two panels separated by a movable splitter. Users can drag the splitter to change size of the panels. They can also click the splitter to collapse a selected panel, and then click the splitter again to restore the panel.

The control's main features include:
- Users can drag-and-drop the splitter to resize the panels.
- Setting size of the panels in code.
- Vertical or horizontal arrangement of the panels.
- Ability to collapse/expand one of the panels.
- An option to hide the splitter.
Specify Content for the Panels
Use the SplitContainerControl.Panel1 and SplitContainerControl.Panel2 properties to place contents onto the control's panels. Two usage scenarios are supported:
- Initialize these properties with controls to be displayed in the panels.
- Initialize these properties with custom objects. In this case, use the
SplitContainerControl.Panel1TemplateandSplitContainerControl.Panel2Templateproperties to specify DataTemplates that will render the custom objects.
Set Panel Size and Direction
Use the SplitContainerControl.Orientation property to choose between the horizontal (default) and vertical panel arrangement.
If the panels are arranged horizontally, you can set the width of one of the panels using the SplitContainerControl.Panel1Length or SplitContainerControl.Panel2Length property. If you set the Panel1Length property, the second panel fills the remaining space. And vice versa, if you set the Panel2Length property, the first panel fills the remaining space. Do not set both the Panel1Length and Panel2Length properties at the same time, since the second property is ignored in this case.
If the panels are arranged vertically, you can use the Panel1Length or Panel2Length property to set the height of one of the panels.
Collapse and Restore a Panel
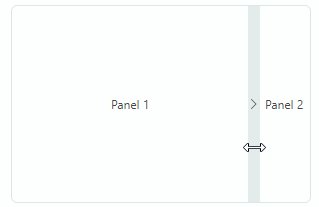
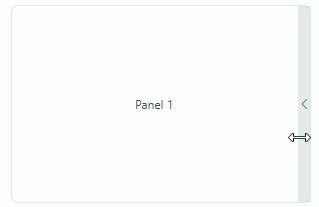
An arrow icon displayed in the splitter indicates that a panel will be collapsed when a user clicks the splitter. In the collapsed state, the splitter's arrow icon inverts its direction. A user can click the splitter again to restore the panel.

The SplitContainerControl.CollapsePanel property allows you to specify the collapsible panel. The property's default value is Panel2.
To collapse and restore a panel in code, use the IsCollapsed property.
Disable Panel Collapsing
Set the SplitContainerControl.CollapsePanel property to None to disable the panel collapse feature. In this mode, the splitter does not display arrow icons.
Hide the Splitter
Use the SplitContainerControl.IsSplitterVisible property to false to hide the splitter in specific cases. This prevents a user from performing resize and collapse/restore operations on the panels.