Стили
Контролы TreeList и TreeView поддерживают систему стилизации Avalonia, которая позволяет настраивать свойства визуальных элементов контролов.
Используйте свойство TreeListControl.Styles, чтобы применить стили к следующим визуальным элементам:
- Заголовок столбца
- Ряд
- Ячейка строки
- Отступ строки
Типичный стиль содержит селектор стилей и набор средств настройки свойств. Селектор определяет целевой объект контрола, который инкапсулирует визуальный элемент. Установщики свойств определяют свойства целевого контрола и их значения.
Следующий код создает простой стиль, который устанавливает фон для всех строк TreeList одинакового цвета.
xmlns:mxtl="clr-namespace:Eremex.AvaloniaUI.Controls.TreeList;assembly=Eremex.Avalonia.Controls"
<mxtl:TreeListControl.Styles>
<Style Selector="mxtl|TreeListRowControl">
<Setter Property="Background" Value="Ivory" />
</Style>
</mxtl:TreeListControl.Styles>
Применение стилей к определенным состояниям контрола
Селекторы стилей поддерживают псевдоклассы в Avalonia. Псевдокласс - это ключевое слово, добавляемое к селектору. Он определяет состояние целевого контрола, к которому применяется стиль.
Контролы TreeList и TreeView предоставляют пользовательские псевдоклассы для обращения к определенным состояниям визуальных элементов контролов. В разделах ниже перечислены пользовательские псевдоклассы, поддерживаемые для визуальных элементов контролов.
Приведенный ниже код создает селектор стилей, который нацелен на строки TreeList. Псевдокласс :focusedAndSelectedState используется только для применения стиля к строкам, которые находятся в сфокусированном состоянии.
xmlns:mxtl="clr-namespace:Eremex.AvaloniaUI.Controls.TreeList;assembly=Eremex.Avalonia.Controls"
<Style Selector="mxtl|TreeListRowControl:focusedAndSelectedState">
...
</Style>
Контролы, определяющие визуальные элементы
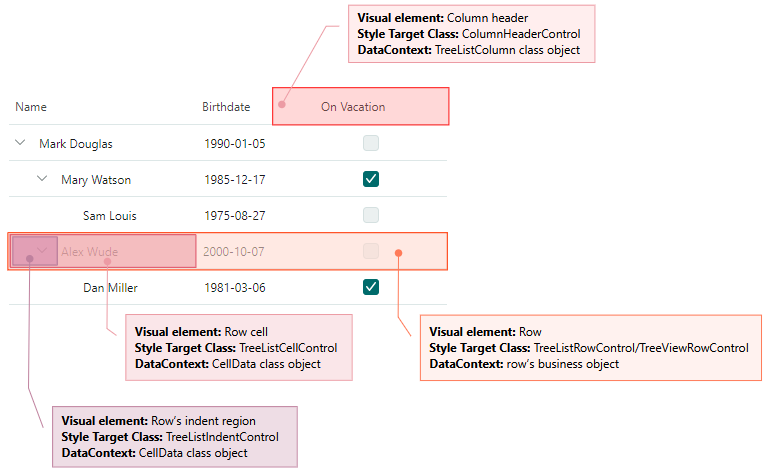
Синтаксис селектора стилей должен указывать целевой контрол (объект контрола, который инкапсулирует визуальный элемент), к которому применяется стиль. На следующей картинке показаны визуальные элементы TreeList/TreeView и соответствующие целевые контролы.

Стиль строки (узла)
Строка - это визуальный элемент, отображающий ячейки.
Используйте следующую информацию, чтобы настроить стиль строки:
Целевой класс контрола
TreeListRowControl (в контроле TreeList), TreeViewRowControl (в контроле TreeView)
DataContext
Объект данных (бизнес) строки
Пользовательские псевдоклассы
- ":selectedState" — строка выбрана, но не сфокусирована. Это состояние действует в режиме выбора нескольких строк.
- ":focusedState" — строка сфокусирована, но не выбрана. Это состояние действует в режиме выбора нескольких строк.
- ":focusedAndSelectedState" — строка сфокусирована и выбрана. Это состояние действует в режимах выбора нескольких и одной строки.
- ":editingState" — Узел имеет активный редактор встроенных файлов.
Пример - Как настроить стиль сфокусированного узла
Следующий код создает стиль, который настраивает фон сфокусированного узла TreeList.
xmlns:mxtl="clr-namespace:Eremex.AvaloniaUI.Controls.TreeList;assembly=Eremex.Avalonia.Controls"
<mxtl:TreeListControl.Styles>
<Style Selector="mxtl|TreeListRowControl:focusedAndSelectedState">
<Setter Property="Background" Value="SkyBlue" />
</Style>
</mxtl:TreeListControl.Styles>
Пример - Как настроить стиль узла в соответствии со значением столбца
Следующий код настраивает фон строк (узлов), для свойства OnVacation которых установлено значение true.
Объект Binding получает логическое значение свойства OnVacation из DataContext, который содержит бизнес-объект строки. Затем он преобразует логическое значение в кисть с помощью конвертера Eremex.AvaloniaUI.Controls.BoolToObjectConverter и возвращает результат преобразования.
xmlns:mxtl="clr-namespace:Eremex.AvaloniaUI.Controls.TreeList;assembly=Eremex.Avalonia.Controls"
xmlns:mx="clr-namespace:Eremex.AvaloniaUI.Controls;assembly=Eremex.Avalonia.Controls"
<mxtl:TreeListControl.Styles>
<Style Selector="mxtl|TreeListRowControl">
<Setter Property="Background">
<Setter.Value>
<Binding Path="OnVacation">
<Binding.Converter>
<mx:BoolToObjectConverter>
<mx:BoolToObjectConverter.TrueValue>
<SolidColorBrush Color="LightYellow"/>
</mx:BoolToObjectConverter.TrueValue>
</mx:BoolToObjectConverter>
</Binding.Converter>
</Binding>
</Setter.Value>
</Setter>
</Style>
</mxtl:TreeListControl.Styles>
Стиль ячейки строки
Ячейки строк (узлов) отображают значения столбцов. В контроле TreeView в каждой строке отображается только одно значение.
Чтобы настроить стиль ячейки строки, используйте следующую информацию:
Целевой класс контрола
TreeListCellControl
DataContext
Объект Eremex.AvaloniaUI.Controls.DataControl.Visuals.CellData. Основными свойствами, предоставляемыми объектом CellData, являются:
Column— столбец (объектColumnBase), который отображает ячейку. Когда вы применяете стиль к объекту TreeView, свойствоCellData.Columnсодержит объектColumnBase, который инкапсулирует столбец значений TreeView.DataControl— Контрол TreeList/TreeView (объектDataControlBase).Row— нижележащий объект данных (бизнес) строки.ValidationInfo— объект, содержащий информацию о валидации ячейки.Value— Значение ячейки.
Пользовательские псевдоклассы
Пользовательские псевдоклассы соответствуют тем, которые применяются к объектам row. Они показаны ниже:
- ":selectedState" — строка выбрана, но не сфокусирована. Это состояние действует в режиме выбора нескольких строк.
- ":focusedState" — строка сфокусирована, но не выбрана. Это состояние действует в режиме выбора нескольких строк.
- ":focusedAndSelectedState" — строка сфокусирована и выбрана. Это состояние действует в режимах выбора нескольких и одной строки.
- ":editingState" — Узел имеет активный редактор встроенных файлов.
Пример - Как настроить стиль ячейки в соответствии со значением ячейки
Объект Style в приведенном ниже коде задает фон ячеек, содержащих значение true в свойстве строки OnVacation.
Стиль задает свойству Background контролов ячеек (объектов TreeListCellControl) значение brush, возвращаемое пользовательским конвертером OnVacationCellValueToBrushConverter. Конвертер возвращает кисть в соответствии с столбцом ячейки и значением.
xmlns:mxtl="clr-namespace:Eremex.AvaloniaUI.Controls.TreeList;assembly=Eremex.Avalonia.Controls"
xmlns:mx="clr-namespace:Eremex.AvaloniaUI.Controls;assembly=Eremex.Avalonia.Controls"
xmlns:local="clr-namespace:AvaloniaApp1"
<Grid.Resources>
<local:OnVacationCellValueToBrushConverter x:Key="myOnVacationCellValueToBrushConverter" />
</Grid.Resources>
<mxtl:TreeListControl.Styles>
<Style Selector="mxtl|TreeListCellControl">
<Setter Property="Background">
<Setter.Value>
<MultiBinding Converter="{StaticResource myOnVacationCellValueToBrushConverter}">
<Binding Path="Row.OnVacation" />
<Binding Path="Column" />
</MultiBinding>
</Setter.Value>
</Setter>
</Style>
</mxtl:TreeListControl.Styles>
public class OnVacationCellValueToBrushConverter : IMultiValueConverter
{
public object? Convert(IList<object?> values, Type targetType, object? parameter, CultureInfo culture)
{
bool onVacation = (bool)values[0];
TreeListColumn column = (TreeListColumn)values[1];
if (column.FieldName == "OnVacation" && onVacation)
return new SolidColorBrush(Colors.Aqua);
return null;
}
}
Стиль для области отступа строки
В области отступа отображаются кнопки развертывания и картинки узлов. Область отступа - это часть ячейки, которая отображает иерархию узлов.
Чтобы настроить стиль области отступа строки, используйте следующую информацию:
Целевой класс контрола
TreeListIndentControl
DataContext
Объект Eremex.AvaloniaUI.Controls.DataControl.Visuals.CellData. Смотрите раздел Стиль ячейки строки для получения дополнительной информации.
Пользовательские псевдоклассы
Пользовательские псевдоклассы соответствуют тем, которые применяются к объектам row. Они показаны ниже:
- ":selectedState" — строка выбрана, но не сфокусирована. Это состояние действует в режиме выбора нескольких строк.
- ":focusedState" — строка сфокусирована, но не выбрана. Это состояние действует в режиме выбора нескольких строк.
- ":focusedAndSelectedState" — строка сфокусирована и выбрана. Это состояние действует в режимах выбора нескольких и одной строки.
- ":editingState" — Узел имеет активный редактор встроенных файлов.
Пример - Как настроить область отступа определенной строки
Следующий код создает стиль, который настраивает фон отступов в строках, для которых значения строк HasChildren установлены на true.
xmlns:mxtl="clr-namespace:Eremex.AvaloniaUI.Controls.TreeList;assembly=Eremex.Avalonia.Controls"
xmlns:mx="clr-namespace:Eremex.AvaloniaUI.Controls;assembly=Eremex.Avalonia.Controls"
<mxtl:TreeListControl.Styles>
<Style Selector="mxtl|TreeListIndentControl">
<Setter Property="Background">
<Setter.Value>
<Binding Path="Row.HasChildren">
<Binding.Converter>
<mx:BoolToObjectConverter>
<mx:BoolToObjectConverter.TrueValue>
<SolidColorBrush Color="Coral"/>
</mx:BoolToObjectConverter.TrueValue>
</mx:BoolToObjectConverter>
</Binding.Converter>
</Binding>
</Setter.Value>
</Setter>
</Style>
</mxtl:TreeListControl.Styles>
Стиль заголовка столбца (TreeList)
В заголовке столбца отображается заголовок столбца и индикаторы сортировки.
Используйте следующую информацию, чтобы настроить стиль заголовка столбца:
Целевой класс контрола
ColumnHeaderControl
DataContext
TreeListColumn
Пользовательские псевдоклассы
- ":сортировка по возрастанию" — столбец сортируется в порядке возрастания.
- ":sortdescending" — столбец сортируется в порядке убывания.
- ":перетаскивание" — перетаскивается столбец.
Пример - Как настроить стиль определенного столбца
Следующий код применяет стиль полужирного шрифта к заголовку столбца TreeList OnVacation.
xmlns:mxtl="clr-namespace:Eremex.AvaloniaUI.Controls.TreeList;assembly=Eremex.Avalonia.Controls"
xmlns:local="clr-namespace:AvaloniaApp1"
<Grid.Resources>
<local:ColumnToFontWeightConverter x:Key="myColumnToFontWeightConverter" />
</Grid.Resources>
<mxtl:TreeListControl.Styles>
<Style Selector="mxtl|ColumnHeaderControl">
<Setter Property="FontWeight" Value="{Binding Converter={StaticResource myColumnToFontWeightConverter}}">
</Setter>
</Style>
</mxtl:TreeListControl.Styles>
public class ColumnToFontWeightConverter : IValueConverter
{
public object? Convert(object? value, Type targetType, object? parameter, CultureInfo culture)
{
TreeListColumn col = value as TreeListColumn;
if(col!=null && col.FieldName=="OnVacation")
{
return FontWeight.Bold;
}
return null;
}
public object? ConvertBack(object? value, Type targetType, object? parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
* Эта страница была создана автоматически с помощью сервиса машинного перевода Яндекс Переводчик.