Area Series View
The Area Series View (CartesianAreaSeriesView) connects points with lines and fills the areas between the charts and the X axis with specified colors. You can fill these areas with semi-transparent colors to blend the colors of multiple series, and keep the chart's grid lines visible underneath.

Create an Area Series View
To create an Area Series View, add a CartesianSeries object to the CartesianChart.Series collection, and initialize the CartesianSeries.View property with a CartesianAreaSeriesView object.
Use the CartesianSeries.DataAdapter property to supply data for the series.
The following code shows how to create an Area Series View in XAML and code-behind.
xmlns:mxc="https://schemas.eremexcontrols.net/avalonia/charts"
<mxc:CartesianChart x:Name="chartControl">
<mxc:CartesianChart.Series>
<mxc:CartesianSeries Name="areaSeries1" DataAdapter="{Binding DataAdapter}" >
<mxc:CartesianAreaSeriesView Color="Green" Transparency="0.3" MarkerSize="5" ShowMarkers="True"/>
</mxc:CartesianSeries>
</mxc:CartesianChart.Series>
</mxc:CartesianChart>
using Eremex.AvaloniaUI.Charts;
CartesianSeries series = new CartesianSeries();
chartControl.Series.Add(series);
double[] args = new double[] { 1,2,3,4,5,6,7 };
double[] values = new double[] { 5,4,3,2,3,4,5 };
series.DataAdapter = new SortedNumericDataAdapter(args, values);
series.View = new CartesianAreaSeriesView()
{
Color = Avalonia.Media.Colors.Green,
Transparency = 0.3,
ShowMarkers = true,
MarkerSize = 5
};
Tip
If you use date-time arguments, you may also need to initialize the X axis, and customize the axis scale options. Refer to the following topic for more details: Axis Scale.
Example - Create Two Area Series Views
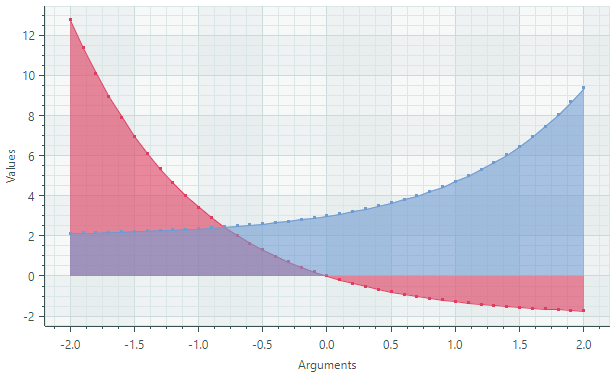
The following example creates a CartesianChart control with two Area Series Views. Data for the Series Views is provided by FormulaDataAdapter objects, which calculate values according to specified formulas. It is implied that a MainWindowViewModel object is set as a data context for the window.
The created Series Views use semi-transparent red and blue colors. When the filled areas overlap, both series and grid lines remain visible.

The example demonstrates how to customize the color, fill transparency, and point markers for the Series Views.
The X and Y axes are created in XAML to perform customization of their settings. Note the use of the NumericScaleOptions.LabelFormatter property to format axis labels in a custom manner.
<mx:MxWindow xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vm="using:ChartAreaSeriesView.ViewModels"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:mx="https://schemas.eremexcontrols.net/avalonia"
xmlns:mxc="https://schemas.eremexcontrols.net/avalonia/charts"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="ChartAreaSeriesView.Views.MainWindow"
x:DataType="vm:MainWindowViewModel"
Icon="/Assets/EMXControls.ico"
Title="ChartAreaSeriesView">
<Design.DataContext>
<vm:MainWindowViewModel/>
</Design.DataContext>
<mxc:CartesianChart x:Name="chartControl">
<mxc:CartesianChart.Series>
<mxc:CartesianSeries Name="areaSeries1" DataAdapter="{Binding AreaSeries1.DataAdapter}" >
<mxc:CartesianAreaSeriesView Color="{Binding AreaSeries1.Color}" Transparency="0.6" MarkerSize="3" ShowMarkers="True"/>
</mxc:CartesianSeries>
<mxc:CartesianSeries Name="areaSeries2" DataAdapter="{Binding AreaSeries2.DataAdapter}" >
<mxc:CartesianAreaSeriesView Color="{Binding AreaSeries2.Color}" Transparency="0.6" MarkerSize="3" ShowMarkers="True"/>
</mxc:CartesianSeries>
</mxc:CartesianChart.Series>
<mxc:CartesianChart.AxesX>
<mxc:AxisX Name="xAxis" Title="Arguments" >
<mxc:AxisX.ScaleOptions>
<mxc:NumericScaleOptions LabelFormatter="{Binding ArgsLabelFormatter}"/>
</mxc:AxisX.ScaleOptions>
</mxc:AxisX>
</mxc:CartesianChart.AxesX>
<mxc:CartesianChart.AxesY>
<mxc:AxisY Title="Values"/>
</mxc:CartesianChart.AxesY>
</mxc:CartesianChart>
</mx:MxWindow>
using Avalonia.Media;
using CommunityToolkit.Mvvm.ComponentModel;
using Eremex.AvaloniaUI.Charts;
using System;
namespace ChartAreaSeriesView.ViewModels;
public partial class MainWindowViewModel : ViewModelBase
{
static double Exp(double argument) => 2 * Math.Exp(-argument) - 2;
static double Exp2(double argument) => Math.Exp(argument) + 2;
[ObservableProperty] SeriesViewModel areaSeries1;
[ObservableProperty] SeriesViewModel areaSeries2;
[ObservableProperty] FuncLabelFormatter argsLabelFormatter = new(o => String.Format("{0:n1}", o));
const int ItemCount = 41;
const double Step = 0.1;
public MainWindowViewModel()
{
AreaSeries1 = new() { Color = Color.FromUInt32(0xffDF3C5F), DataAdapter = new FormulaDataAdapter(-2, Step, ItemCount, Exp) };
AreaSeries2 = new() { Color = Color.FromUInt32(0xff6F9BD1), DataAdapter = new FormulaDataAdapter(-2, Step, ItemCount, Exp2) };
}
}
public partial class SeriesViewModel : ObservableObject
{
[ObservableProperty] Color color;
[ObservableProperty] ISeriesDataAdapter dataAdapter;
}
Data for the Area Series View
You can use the following data adapters to provide data for Area Series Views:
Numeric X Values:
SortedNumericDataAdapterFormulaDataAdapter
Date and Time X Values:
SortedDateTimeDataAdapterSortedTimeSpanDataAdapter
Qualitative X Values:
QualitativeDataAdapter
Area Series View Settings
Color— Specifies the color used to paint the series.CrosshairMode— Specifies whether the crosshair's chart label snaps to the nearest data point, or displays an interpolated value. See Show an Exact or Interpolated Value in Crosshair Chart Labels.MarkerImage— Allows you to specify an image in SVG format to use as point markers.MarkerImageCss— Specifies the CSS code that allows you to customize colors of elements in the specified SVG image (MarkerImage).MarkerSize— Specifies the size of point markers.ShowInCrosshair— Specifies the visibility of the crosshair chart label for the current series. See Customize Chart Labels of the Crosshair.ShowMarkers— Enables or disables point markers.Thickness— Specifies the line thickness.Transparency— A value between 0 and 1 that specifies the transparency of the filled area, where 0 means fully transparent, and 1 means fully opaque.