Filter and Search
TreeList and TreeView controls support data filtering and searching, allowing a user to locate nodes by the values they contain.
Search Panel (TreeList and TreeView)
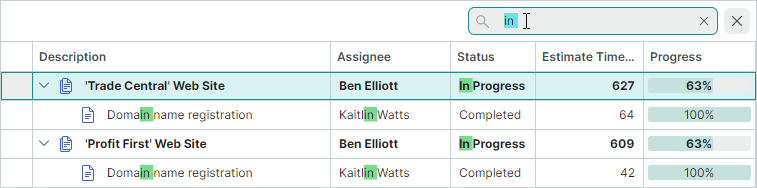
The Search Panel is displayed at the top of the TreeList/TreeView control. It provides a text box in which a user can enter search text. The controls automatically filter nodes, displaying those that contain the specified text.

- A data search is case-insensitive
- The Contains comparison operator is used to locate the specified text in nodes
- The TreeList control searches all of its columns for the specified text
Set the control's SearchPanelDisplayMode property (inherited from the DataControlBase class) to one of the following values to enable the Search Panel:
SearchPanelDisplayMode.Always— The control permanently displays the Search Panel.SearchPanelDisplayMode.HotKey— The control displays the Search Panel when a user presses the CTRL+F hotkey. The ESC shortcut clears the Search Panel. A subsequent ESC key press closes the panel. A user can also activate the Search Panel from a column header's context menu.
The TreeListControlBase.FilterMode property specifies which nodes are displayed when matches found. Three filter modes are supported:
FilterMode.ShowMatches— Displays nodes that match the search text.FilterMode.ShowMatchesWithAncestors— Displays nodes that match the search text, and their parent nodes.FilterMode.ShowBranchesWithMatches— Displays entire branches if they contain nodes that match filter criteria.
Search in Collapsed Nodes
During data search/filtering, the TreeList/TreeView controls can search within collapsed nodes. Set the TreeListControlBase.ExpandNodesOnFiltering option to true to search in collapsed nodes and automatically expand them when a match is found.
The controls only search through currently loaded nodes. For hierarchical data sources, you can set the AllowDynamicDataLoading property to false to disable dynamic node loading and load all nodes at once.
Related API
DataControlBase.IsSearchPanelVisible— Gets whether the Search Panel is currently visible.DataControlBase.SearchPanelHighlightResults— Specifies whether to highlight the search text in the found nodes. The property's default value istrue.DataControlBase.SearchText— Gets or sets the search text. You can assign a value to this property to filter the control in code. This filtering functionality is supported even if the Search Panel is hidden or disabled (theSearchPanelDisplayModeproperty is set toSearchPanelDisplayMode.Never).DataControlBase.ShowSearchPanelCloseButton— Allows you to hide the Search Panel's built-in Close button.TreeListControlBase.ExpandNodesOnFiltering— Specifies whether to expand collapsed nodes during data searching/filtering when their child nodes match the current filter/search criteria.
Example
The following code makes the Search Panel always visible, and enables the display of filtered nodes along with their parents. The SearchText property is used to set the search text.
treeList.SearchPanelDisplayMode = SearchPanelDisplayMode.Always;
treeList.FilterMode = FilterMode.ShowMatchesWithAncestors;
treeList.SearchText = "department";
Auto Filter Row (TreeList)
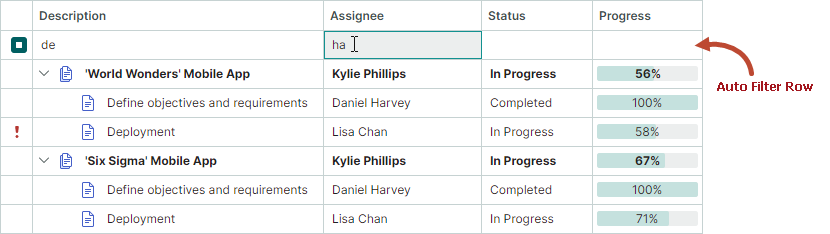
The Auto Filter Row is a special row displayed above all TreeList nodes. It allows a user to type text in its cells to filter data against corresponding columns.

- The filter functionality is case-insensitive.
- To search in collapsed nodes and expand them when a match is found, set the
TreeListControlBase.ExpandNodesOnFilteringoption totrue. See also: Search in Collapsed Nodes
Set the TreeList.ShowAutoFilterRow property to true to enable the Auto Filter Row.
You can use the ColumnBase.AutoFilterCondition property to specify the data comparison operation for specific cells (columns) of the Auto Filter Row. When a user types text the TreeList uses the specified comparison operation to compare column values while locating target nodes. The following data comparison operations are supported:
Contains— Node values in the target column should contain the entered value. This mode is appropriate for String values.Default— TheDefaultoption is equivalent to theContainsoption for the String and Object data types. This option is equivalent to theEqualsoption for other data types.Equals— Node values in the target column should match the entered value.StartsWith— Node values in the target column should start with the entered value. This mode is appropriate for String values.
The ColumnBase.AutoFilterValue property allows you to set a value for a specific Auto Filter Row cell in code. You can use the ColumnBase.AutoFilterValue to filter the TreeList even if the Auto Filter Row is hidden.
The control's default filter mode is to only display nodes that match the specified criteria. Set the TreeListControlBase.FilterMode property to FilterMode.ShowMatchesWithAncestors to display target nodes along with their parents.
Example
The following code activates the Auto Filter Row, and displays nodes whose values in the 'Name' column start with "M".
treeList1.ShowAutoFilterRow = true;
TreeListColumn colName = treeList1.Columns["Name"];
colName.AutoFilterCondition = AutoFilterCondition.StartsWith;
colName.AutoFilterValue = "M";
Filter Nodes Dynamically Using an Event
The CustomNodeFilter event allows you to hide specific nodes based on a custom condition. This event fires for each node in the following cases:
- The control's item source changes.
- The control's nodes are filtered (for instance, using the Search Panel and/or Auto Filter Row).
- The control's
RefreshDatamethod is called.
Use the Node event parameter to identify the currently processed node. To hide the node, set the Visible event parameter to false.
Example - Filter Rows with an Event
In the following example, a Tree List control displays a list of ProjectTask objects. The CustomNodeFilter event is handled to implement custom node filtration. Nodes are hidden according to a value of the ProjectTask.Status property.
It is assumed that the example contains the "Enable Filter" toggle button that activates and deactivates the custom filtration. When the button is clicked, the ToggleButton.IsCheckedChanged event handler calls the RefreshData method to refresh treelist nodes and re-raise the CustomNodeFilter event.
<ToggleButton Name="btnEnableFilter" Content="Enable Filter" IsCheckedChanged="BtnEnableFilter_IsCheckedChanged"/>
<mxtl:TreeListControl x:Name="treeList" CustomNodeFilter="TreeList_CustomNodeFilter">
<!-- ... -->
using Eremex.AvaloniaUI.Controls.DataGrid;
private void BtnEnableFilter_IsCheckedChanged(object sender, RoutedEventArgs e)
{
treeList.RefreshData();
}
private void TreeList_CustomNodeFilter(object sender, TreeListCustomNodeFilterEventArgs e)
{
bool filterEnabled = btnEnableFilter.IsChecked == true;
if (!filterEnabled)
return;
ProjectTask task = e.Node.Content as ProjectTask;
e.Visible = task.Status!= DemoData.TaskStatus.Completed;
}
Filter in Code
The DataControlBase.SearchText and ColumnBase.AutoFilterValue properties can be used to filter the TreeList and TreeView controls in code, even if the Search Panel and Auto Filter Row are hidden.
If you use the DataControlBase.SearchText property, the TreeList filters nodes by searching for the entered text in all columns. The Contains comparison operation is used.
If you use the ColumnBase.AutoFilterValue property, the TreeList searches for the entered text in the specified column. The ColumnBase.AutoFilterCondition property defines the comparison operation.
Find Nodes in Code
Use the TreeListControlBase.FindNode method to obtain nodes that match custom criteria. See the following link for more information: Find Nodes.