Контекстные меню
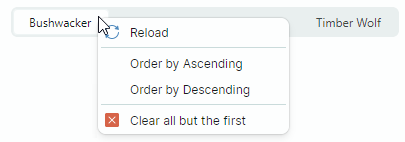
Библиотека Панелей Инструментов и Меню содержит компонент PopupMenu, который позволяет создавать контекстные меню для контролов.
Чтобы указать контекстное меню, установите для attached-свойства ToolbarManager.ContextPopup для целевого контрола значение объекта PopupMenu.

Вы можете добавить все типы Элементы панели инструментов в контекстное меню. Определите элементы между начальным и конечным тегами <PopupMenu> в XAML или добавьте элементы в коллекцию PopupMenu.Items в коде.
<TextBox x:Name="textBox" Text="Text Editor" AcceptsReturn="True" CornerRadius="0" FontFamily="Arial" FontSize="20" Height="200">
<mxb:ToolbarManager.ContextPopup>
<mxb:PopupMenu ShowIconStrip="True">
<mxb:ToolbarButtonItem Header="Undo" HotKeyDisplayString="Ctrl+Z" Command="{Binding $parent[TextBox].Undo}" IsEnabled="{Binding $parent[TextBox].CanUndo}"
Glyph="{SvgImage 'avares://bars_sample/Images/Toolbars/EditUndo.svg'}"/>
<mxb:ToolbarButtonItem Header="Redo" HotKeyDisplayString="Ctrl+Y" Command="{Binding $parent[TextBox].Redo}" IsEnabled="{Binding $parent[TextBox].CanRedo}"
Glyph="{SvgImage 'avares://bars_sample/Images/Toolbars/EditRedo.svg'}"/>
<mxb:ToolbarSeparatorItem/>
<mxb:ToolbarButtonItem Header="Clear" Command="{Binding $parent[TextBox].Clear}" HotKey="Ctrl+Q"
Glyph="{SvgImage 'avares://bars_sample/Images/Toolbars/EditDelete.svg'}"/>
</mxb:PopupMenu>
</mxb:ToolbarManager.ContextPopup>
</TextBox>
Основные свойства и события всплывающего меню
ShowIconStrip— Получает или устанавливает, следует ли отображать вертикальную полосу значков для элементов меню.Header— Позволяет указать заголовок для меню.ShowHeader— Возвращает или устанавливает, виден ли заголовок меню.ContentRightIndent— Задает ширину пустого пространства справа от текста элементов меню.
Events
Opening— срабатывает, когда меню вот-вот будет отображено. Это событие позволяет отменить отображение меню.Opened— срабатывает после отображения меню.Closing— срабатывает, когда меню собирается закрываться. Это событие позволяет отменить закрытие меню.Closed— срабатывает после закрытия меню.
Пример - Как назначить контекстные меню контролам определенного типа
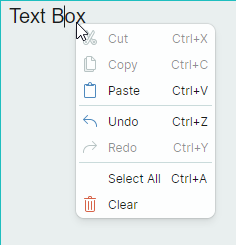
Вы можете определить меню в коллекции Styles, если вам нужно указать одно контекстное меню для нескольких контролов одного типа. В следующем примере задается attached-свойство ToolbarManager.ContextPopup для контролов TextBox, которые находятся в UserControl.

<UserControl.Styles>
<Style Selector="TextBox">
<Setter Property="mxb:ToolbarManager.ContextPopup">
<Setter.Value>
<Template>
<mxb:PopupMenu Focusable="False">
<mxb:ToolbarButtonItem Header="Cut" HotKeyDisplayString="Ctrl+X" Command="{Binding $parent[TextBox].Cut}" IsEnabled="{Binding $parent[TextBox].CanCut}"
Glyph="{SvgImage 'avares://DemoCenter/Images/Group=Context Menu, Icon=Cut.svg'}"/>
<mxb:ToolbarButtonItem Header="Copy" HotKeyDisplayString="Ctrl+C" Command="{Binding $parent[TextBox].Copy}" IsEnabled="{Binding $parent[TextBox].CanCopy}"
Glyph="{SvgImage 'avares://DemoCenter/Images/Group=Context Menu, Icon=Copy.svg'}"/>
<mxb:ToolbarButtonItem Header="Paste" HotKeyDisplayString="Ctrl+V" Command="{Binding $parent[TextBox].Paste}" IsEnabled="{Binding $parent[TextBox].CanPaste}"
Glyph="{SvgImage 'avares://DemoCenter/Images/Group=Context Menu, Icon=Paste.svg'}"/>
<mxb:ToolbarSeparatorItem/>
<mxb:ToolbarButtonItem Header="Undo" HotKeyDisplayString="Ctrl+Z" Command="{Binding $parent[TextBox].Undo}" IsEnabled="{Binding $parent[TextBox].CanUndo}"
Glyph="{SvgImage 'avares://DemoCenter/Images/Group=Basic, Icon=Undo.svg'}"/>
<mxb:ToolbarButtonItem Header="Redo" HotKeyDisplayString="Ctrl+Y" Command="{Binding $parent[TextBox].Redo}" IsEnabled="{Binding $parent[TextBox].CanRedo}"
Glyph="{SvgImage 'avares://DemoCenter/Images/Group=Basic, Icon=Redo.svg'}"/>
<mxb:ToolbarSeparatorItem/>
<mxb:ToolbarButtonItem Header="Select All" HotKeyDisplayString="Ctrl+A" Command="{Binding $parent[TextBox].SelectAll}"/>
<mxb:ToolbarButtonItem Header="Clear" Command="{Binding $parent[TextBox].Clear}"
Glyph="{SvgImage 'avares://DemoCenter/Images/Group=Context Menu, Icon=Delete.svg'}"/>
</mxb:PopupMenu>
</Template>
</Setter.Value>
</Setter>
</Style>
</UserControl.Styles>
* Эта страница была создана автоматически с помощью сервиса машинного перевода Яндекс Переводчик.