Data Binding
The inherited DataControlBase.ItemsSource property allows you to bind the Data Grid to a data source (for instance, a collection of business objects). Once bound, the control retrieves items from the data source and presents them as rows.
Data Grid displays data source fields (a business object's properties) as columns. If no column is created, rows display no data.
Generate Columns Automatically
You can enable the DataGridControl.AutoGenerateColumns option to automatically generate columns for all data source properties/fields when the Data Grid is initialized at runtime. If the AutoGenerateColumns option is disabled, the PopulateColumns method allows you to invoke automatic column generation from code.
When a column is auto-generated, the Data Grid control fires two events that you can handle to cancel column generation and customize column settings:
DataGridControl.AutoGeneratingColumn— Fires when a column is about to be added to theDataGridControl.Columnscollection. Use this event to prevent a column from being added to the grid, or to customize the column's settings.DataGridControl.AutoGeneratedColumns— Fires after auto-generation of all columns is complete.
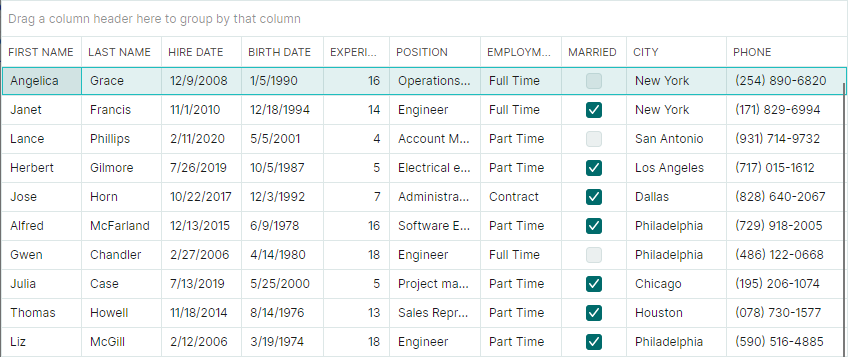
Example - Bind the DataGrid and Generate Columns Automatically
The following code binds a Data Grid to a collection of EmployeeInfo objects, and enables the AutoGenerateColumns property to automatically generate columns for all public properties exposed by the EmployeeInfo class.

xmlns:mxdg="https://schemas.eremexcontrols.net/avalonia/datagrid"
...
<mxdg:DataGridControl x:Name="dataGrid" ItemsSource="{Binding Employees}"
AutoGenerateColumns="True" BorderThickness="1,1">
</mxdg:DataGridControl>
public partial class MainViewModel : ViewModelBase
{
[ObservableProperty]
IList<EmployeeInfo> employees;
public MainViewModel()
{
//Generate sample data.
Employees = EmployeesData.GenerateEmployeeInfo();
}
}
public class EmployeeInfo
{
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public DateTime HiredAt { get; set; }
public int Experience { get; set; }
public string Position { get; set; }
public EmploymentType EmploymentType { get; set; }
public bool Married { get; set; }
public string City { get; set; }
public string Phone { get; set; }
}
Display a Specific Set of Columns in Data Grid
If you need to display a specific set of fields/properties in Data Grid, you can do one of the following:
Automatically generate columns, and then manually access and delete unnecessary columns from the
DataGridControl.Columnscollection. You can also hide unnecessary columns using theGridColumn.IsVisibleoption.Hide specific properties at the data source level, and then use automatic column generation. To prevent generating columns for specific properties of a business object, apply the
BrowsableorDisplay(AutoGenerateField)attribute to the source properties. See the following topic for more information: Columns.Create grid columns manually.
Create Columns Manually
You can manually create columns (bound or unbound) in the DataGridControl.Columns collection. Columns in the Data Grid control are encapsulated by the GridColumn class. When you create a column, initialize the GridColumn.FieldName property to bind a column to a public property/field in the bound data source.
Set the DataGridControl.AutoGenerateColumns option to false to display only the created columns, and prevent automatic generation of other columns.
See the Columns and Unbound Columns topics for more information.
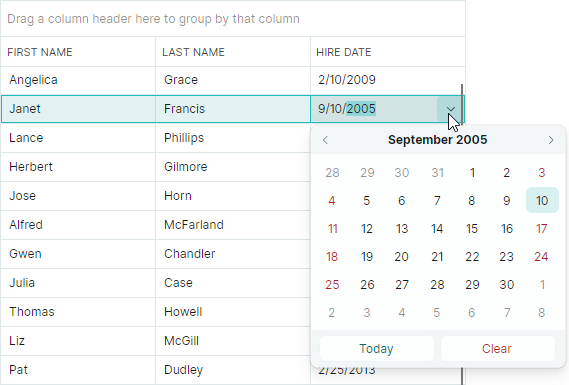
Example - Bind the DataGrid and Generate Columns Manually
The code below creates three columns in the DataGridControl.Columns collection. For the "HIRE DATE" column, a DateEditor in-place editor is used to display the column's values.

xmlns:mxdg="https://schemas.eremexcontrols.net/avalonia/datagrid"
xmlns:mxe="https://schemas.eremexcontrols.net/avalonia/editors"
...
<mxdg:DataGridControl x:Name="dataGrid" ItemsSource="{Binding Employees}"
AutoGenerateColumns="False" BorderThickness="1,1">
<mxdg:GridColumn FieldName="FirstName" Width="*" MinWidth="80"/>
<mxdg:GridColumn FieldName="LastName" Width="*" MinWidth="80"/>
<mxdg:GridColumn FieldName="HiredAt" Header="Hire Date" Width="*" MinWidth="80">
<mxdg:GridColumn.EditorProperties>
<mxe:DateEditorProperties/>
</mxdg:GridColumn.EditorProperties>
</mxdg:GridColumn>
</mxdg:DataGridControl>
public partial class MainViewModel : ViewModelBase
{
[ObservableProperty]
IList<EmployeeInfo> employees;
public MainViewModel()
{
Employees = EmployeesData.GenerateEmployeeInfo();
}
}
public class EmployeeInfo
{
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public DateTime HiredAt { get; set; }
public int Experience { get; set; }
public string Position { get; set; }
public EmploymentType EmploymentType { get; set; }
public bool Married { get; set; }
public string City { get; set; }
public string Phone { get; set; }
}
Related API
Properties
DataGridControl.Columns— A collection of grid columns.DataGridControl.AutoGenerateColumns— Specifies whether Data Grid automatically generates columns for public properties/fields exposed by the data source at runtime.GridColumn.FieldName— Specifies the name of the field/property to which a column is bound.
Methods
PopulateColumns— Generates columns for public fields/properties exposed by the bound data source.
Events
DataGridControl.AutoGeneratingColumn— Fires when a column is about to be added to theDataGridControl.Columnscollection. Use this event to prevent a column from being added to the grid, or to customize the column's settings.DataGridControl.AutoGeneratedColumns— Fires after automatic generation of all columns is complete.