Панели инструментов
Компонент ToolbarManager позволяет вам создать классический пользовательский интерфейс панели инструментов и Контекстные меню в вашем приложении. Вы можете пристыковывать панели инструментов к краям окна/UserControl и создавать плавающие панели инструментов. Библиотека панелей инструментов Eremex также позволяет размещать панели инструментов в любом месте вашего окна/UserControl.

Когда вы используете компонент ToolbarManager, вам необходимо создать контейнеры панели инструментов чтобы пристыковать панели инструментов. Контейнер панели инструментов - это визуальный контейнер, используемый для отображения пристыкованных панелей инструментов. Контейнеры панели инструментов являются дочерними элементами компонента ToolbarManager.
Создание панелей инструментов
Контрол Toolbar реализует панель инструментов. Используйте его, чтобы добавить обычную панель, главное меню и панель состояния в ваше приложение.
Выполните следующие действия, чтобы создать панели инструментов:
- Создайте компонент
ToolbarManager. - Создайте контейнеры панели инструментов.
- Создавайте панели инструментов.
- Заполните панели инструментов элементами.
Создание ToolbarManager
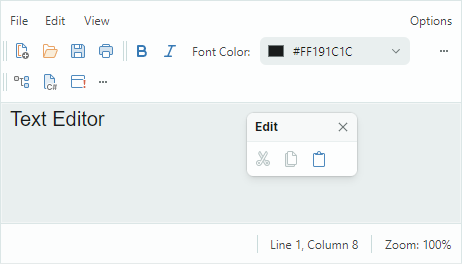
Чтобы создать панели инструментов, сначала определите компонент ToolbarManager (потомок класса Avalonia.Controls.Border). Клиентский контрол, для которого создается пользовательский интерфейс панели инструментов, должен быть размещен внутри компонента ToolbarManager. Объект ToolbarManager определяет область, в которой функционируют панели инструментов и всплывающие меню.
xmlns:mxb="clr-namespace:Eremex.AvaloniaUI.Controls.Bars;assembly=Eremex.Avalonia.Controls"
<mxb:ToolbarManager IsWindowManager="True">
<Grid RowDefinitions="Auto, *, Auto" ColumnDefinitions="Auto, *, Auto">
<TextBox x:Name="textBox" Text="Text Editor" AcceptsReturn="True" CornerRadius="0" FontFamily="Arial" FontSize="20" helpers:TextBoxHelper.IsEnabled="True"/>
</Grid>
</mxb:ToolbarManager>
СОВЕТ
Вы можете назначить горячие клавиши элементам панели инструментов. Чтобы разрешить объекту ToolbarManager обрабатывать эти горячие клавиши, когда фокус клавиатуры находится за пределами клиентской области ToolbarManager, включите опцию ToolbarManager.IsWindowManager. Смотрите следующий раздел для получения информации о области действия горячих клавиш элементов панели инструментов: Горячие клавиши .
Создание контейнеров панелей инструментов
Добавьте контейнеры панели инструментов (ToolbarContainerControl) к компоненту ToolbarManager, чтобы панели инструментов можно было пристыковывать к определенной позиции в окне/UserControl. Контейнер панели инструментов определяет область, в которой панели инструментов можно пристыковывать и перетаскивать.
В следующем примере создаются четыре контейнера панели инструментов по краям контрола Grid, что позволяет позже пристыковать панели инструментов в этих позициях.
xmlns:mxb="clr-namespace:Eremex.AvaloniaUI.Controls.Bars;assembly=Eremex.Avalonia.Controls"
<mxb:ToolbarManager IsWindowManager="True">
<Grid RowDefinitions="Auto, *, Auto" ColumnDefinitions="Auto, *, Auto">
<mxb:ToolbarContainerControl Grid.ColumnSpan="3" DockType="Top">
</mxb:ToolbarContainerControl>
<mxb:ToolbarContainerControl DockType="Left" Grid.Row="1"/>
<TextBox x:Name="textBox" Text="Text Editor" AcceptsReturn="True" CornerRadius="0" FontFamily="Arial" FontSize="20" helpers:TextBoxHelper.IsEnabled="True"/>
<mxb:ToolbarContainerControl DockType="Right" Grid.Row="1" Grid.Column="2"/>
<mxb:ToolbarContainerControl Grid.Row="2" Grid.ColumnSpan="3" DockType="Bottom">
</mxb:ToolbarContainerControl>
</Grid>
</mxb:ToolbarManager>
Инициализируйте свойство ToolbarContainerControl.DockType для созданных контейнеров, чтобы указать, как они будут пристыкованы. Тип стыковки контейнера определяет выравнивание вложенных панелей инструментов по умолчанию и свойства внешнего вида, применяемые к контейнеру панели инструментов. Доступные типы стыковок включают:
Left,Right,Top,Bottom— Контейнер панели инструментов пристыкован к соответствующей стороне родительского контрола. Контейнеры, имеющие эти типы стыковок, рисуют пограничные линии, отделяющие их от остальной клиентской области. Например, контейнер панели инструментов, пристыкованный к верхней части, рисует линию границы внизу.Standalone— Этот режим следует применять к автономным контейнерам панели инструментов . Автономный контейнер панели инструментов предназначен для отображения панелей инструментов в пользовательской позиции в окне/UserControl. Автономные контейнеры панели инструментов не имеют границ.
Вы можете определить пустой ToolbarContainerControl, чтобы разрешить добавление панели инструментов в этот контейнер позже (пользователем или в коде).
Добавление панелей инструментов
Добавьте контролы Toolbar в контейнеры панелей инструментов, чтобы пристыковать панели инструментов в соответствующих позициях.
xmlns:mxb="clr-namespace:Eremex.AvaloniaUI.Controls.Bars;assembly=Eremex.Avalonia.Controls"
<mxb:ToolbarContainerControl Grid.ColumnSpan="3" DockType="Top">
<mxb:Toolbar x:Name="MainMenu" ToolbarName="Main Menu" DisplayMode="MainMenu">
</mxb:Toolbar>
<mxb:Toolbar x:Name="EditToolbar" ToolbarName="Edit" ShowCustomizationButton="False">
</mxb:Toolbar>
</mxb:ToolbarContainerControl>
<mxb:ToolbarContainerControl Grid.Row="2" Grid.ColumnSpan="3" DockType="Bottom">
<mxb:Toolbar DisplayMode="StatusBar" ToolbarName="Status Bar" x:Name="StatusBar">
</mxb:Toolbar>
</mxb:ToolbarContainerControl>
Дополнительную информацию смотрите в следующих разделах:
Добавление элементов панелей инструментов
Панели инструментов могут отображать различные типы элементов панели инструментов, продемонстрированные ниже:
ToolbarButtonItem— элемент, который может действовать как обычная кнопка или кнопка всплывающего окна (если вы привязали к нему контрол/меню всплывающего окна).ToolbarCheckItem— Переключающая кнопка.ToolbarMenuItem— элемент, отображающий подменю.ToolbarEditorItem— элемент, отображающий встроенный редактор.ToolbarTextItem— Текстовая метка.ToolbarItemGroup— Группа элементов панели инструментов.ToolbarCheckItemGroup— Группа переключающих кнопок. Используйте его для создания группы взаимоисключающих переключающих элементов или группы, которая поддерживает одновременный выбор нескольких элементов.ToolbarSeparatorItem— Рисует разделитель между соседними элементами.
Чтобы добавить элементы панели инструментов на панель инструментов, определите их как дочерние элементы контрола Toolbar в XAML или добавьте их в коллекцию Toolbar.Items в коде.
xmlns:mxb="clr-namespace:Eremex.AvaloniaUI.Controls.Bars;assembly=Eremex.Avalonia.Controls"
<mxb:Toolbar x:Name="EditToolbar" ToolbarName="Edit" ShowCustomizationButton="False">
<mxb:ToolbarButtonItem Header="Cut" Command="{Binding #textBox.Cut}" IsEnabled="{Binding #textBox.CanCut}" Glyph="{SvgImage 'avares://DemoCenter/Images/Group=Context Menu, Icon=Cut.svg'}" Category="Edit"/>
<mxb:ToolbarButtonItem Header="Copy" Command="{Binding #textBox.Copy}" IsEnabled="{Binding #textBox.CanCopy}" Glyph="{SvgImage 'avares://DemoCenter/Images/Group=Context Menu, Icon=Copy.svg'}" Category="Edit"/>
<mxb:ToolbarButtonItem Header="Paste" Command="{Binding #textBox.Paste}" IsEnabled="{Binding #textBox.CanPaste}" Glyph="{SvgImage 'avares://DemoCenter/Images/Group=Context Menu, Icon=Paste.svg'}" Category="Edit"/>
</mxb:Toolbar>
Смотрите раздел Элементы панели инструментов для получения дополнительной информации.
Выбор типа панели инструментов - Обычная панель, Главное меню или Панель состояния
Чтобы указать тип панели инструментов (обычная панель, главное меню или панель состояния), используйте свойство Toolbar.DisplayMode. Этому свойству можно присвоить одно из следующих значений:
ToolbarDisplayMode.Default— ОбъектToolbarотображается как обычная панель инструментов.ToolbarDisplayMode.MainMenu— ОбъектToolbarотображается в качестве главного меню. Функции главного меню включают:- Пользователь не может скрыть его во время выполнения программы.
- Главное меню получает фокусировку, когда пользователь нажимает клавишу ALT.
- Главное меню растягивается по горизонтали, подгоняя его под ширину контейнера.
- Главное меню не поддерживает расположение элементов в несколько линий, плавающий режим и операции перетаскивания.
ToolbarDisplayMode.StatusBar— ОбъектToolbarотображается в панели состояния приложения. Функции панели состояния включают в себя:- Пользователь не может скрыть его во время выполнения программы.
- Панель состояния растягивается по горизонтали подогнано под ширину контейнера.
- Панель состояния не поддерживает расположение элементов в несколько линий, плавающий режим и операции перетаскивания.
В следующем примере создается панель состояния с двумя элементами. Панель состояния размещена в контейнере панели инструментов, отображаемом в нижней части родительского контрола Grid для расширенных таблиц.
xmlns:mxb="clr-namespace:Eremex.AvaloniaUI.Controls.Bars;assembly=Eremex.Avalonia.Controls"
<mxb:ToolbarContainerControl Grid.Row="2" Grid.ColumnSpan="3" DockType="Bottom">
<mxb:Toolbar DisplayMode="StatusBar" ToolbarName="Status Bar" x:Name="StatusBar" ShowCustomizationButton="False">
<mxb:ToolbarTextItem Alignment="Far" ShowSeparator="True" ShowBorder="False" Category="Info" CustomizationName="Position Info">
<mxb:ToolbarTextItem.Header>
<MultiBinding Converter="{helpers:LineAndColumnToTextConverter}">
<Binding ElementName="textBox" Path="(helpers:TextBoxHelper.Line)"/>
<Binding ElementName="textBox" Path="(helpers:TextBoxHelper.Column)"/>
</MultiBinding>
</mxb:ToolbarTextItem.Header>
</mxb:ToolbarTextItem>
<mxb:ToolbarTextItem Header="{Binding #scaleDecorator.Scale, StringFormat={}Zoom: {0:P0}}" ShowBorder="False" Alignment="Far" ShowSeparator="True" Category="Info" CustomizationName="Zoom Info"/>
</mxb:Toolbar>
</mxb:ToolbarContainerControl>
Размещение и позиция панелей инструментов
Когда панели инструментов находятся в контейнерах панелей инструментов, они выравниваются в соответствии с типом стыковки контейнера (свойство ToolbarContainerControl.DockType).:
- Панели инструментов ориентированы горизонтально, если свойству
ToolbarContainerControl.DockTypeприсвоено значениеTop,BottomилиStandalone. - Панели инструментов ориентированы вертикально, если свойству
ToolbarContainerControl.DockTypeприсвоено значениеLeftилиRight.
Объект Toolbar имеет свой собственный параметр типа стыковки, указанный свойством Toolbar.DockType. Вы можете использовать свойство Toolbar.DockType для перемещения панели инструментов в определенный контейнер панели инструментов в коде. Когда вы устанавливаете свойство Toolbar.DockType в Left, Right, Top или Bottom, панель инструментов перемещается в контейнер панели инструментов, для опции ToolbarContainerControl.DockType свойство которого имеет соответствующее значение.
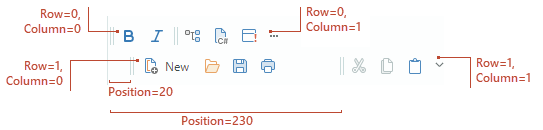
Панели инструментов могут быть размещены в несколько рядов внутри родительского контейнера панели инструментов. Вы можете использовать следующие свойства для отображения панели инструментов в определенной строке и перемещения панели инструментов внутри строки:
Toolbar.Row— Получает или устанавливает индекс строки, в которой отображается панель инструментов, начинающийся с нуля. Индексы строк начинаются с0. Это свойство действует только для обычных панелей инструментов. Невозможно изменить индекс строки для главного меню, равно как и разместить обычную панель инструментов перед главным меню.Toolbar.Column— Возвращает или устанавливает начинающийся с нуля порядок расположения панели инструментов в строке.Toolbar.Position— Возвращает или устанавливает минимальное смещение панели инструментов внутри строки.

Размещение элементов на панелях инструментов
Адаптивное размещение
Панели инструментов автоматически скрывают и восстанавливают свои элементы при изменении размера родительского контейнера.
Отключите опцию Toolbar.AllowShrinkToolbar, чтобы предотвратить сворачивание определенной панели при уменьшении размера контейнера.
Растягивание панели инструментов
Панель инструментов может быть растянута и подогнана под ширину контейнера. Установите для опции Toolbar.StretchToolbar значение true, чтобы включить растягивание панели инструментов. В этом режиме никакая другая панель инструментов не может отображаться в той же строке.
Главное меню и панель состояния всегда занимают целые строки. Опция Toolbar.StretchToolbar не действует для этих панелей инструментов.
Расположение элементов в несколько рядов
Панель инструментов может отображать свои элементы в несколько строк, когда ширины родительского контейнера недостаточно для отображения элементов в одной строке. Установите для свойства Toolbar.WrapItems значение true, чтобы включить размещение нескольких строк.
Плавающие панели инструментов
Чтобы создать плавающую панель инструментов в XAML, добавьте объект Toolbar в коллекцию ToolbarManager.Toolbars и задайте свойству Toolbar.DockType значение Floating. Используйте свойство Toolbar.FloatingPosition, чтобы задать местоположение плавающей панели инструментов.
xmlns:mxb="clr-namespace:Eremex.AvaloniaUI.Controls.Bars;assembly=Eremex.Avalonia.Controls"
<mxb:ToolbarManager.Toolbars>
<mxb:Toolbar x:Name="bar1" DockType="Floating" FloatingPosition="200,200"
ToolbarName="Toolbar 1" >
<mxb:ToolbarButtonItem Header="Script" Glyph="{SvgImage 'avares://DemoCenter/Images/Group=Script, Icon=CSharpFile.svg'}" Category="UserCommands"/>
<mxb:ToolbarButtonItem Header="Settings" Glyph="{SvgImage 'avares://DemoCenter/Images/Group=Basic, Icon=List of Bugs.svg'}" Category="UserCommands"/>
</mxb:Toolbar>
</mxb:ToolbarManager.Toolbars>
В следующем фрагменте показано, как сделать панель инструментов плавающей в коде.
toolBar1.DockType = Eremex.AvaloniaUI.Controls.Bars.MxToolbarDockType.Floating;
toolBar1.FloatingPosition = new PixelPoint(200, 200);
Настройка панели инструментов во время выполнения
Изменение порядка панелей инструментов
Если опция Toolbar.AllowDragToolbar включена, на панели инструментов отображается маркер перетаскивания. Пользователь может нажать эту кнопку, а затем перетащить панель инструментов в другую позицию или сделать панель инструментов плавающей.

Перестановка элементов с помощью быстрой настройки
Пользователи могут изменять порядок размещения элементов панели инструментов, не активируя режим настройки. Им нужно нажать клавишу ALT, а затем перетащить элемент в нужную позицию. Вместо клавиши ALT нажмите комбинацию клавиш CTRL+ALT, чтобы скопировать перетаскиваемый элемент.
Режим настройки и окно настройки
Панели инструментов поддерживают режим настройки, в котором пользователи могут выполнять следующие операции:
- Получите доступ к видимым и скрытым панелям инструментов, а также показывайте и скрывайте их.
- Получите доступ ко всем элементам и управляйте их видимостью и позицией на панелях инструментов с помощью операций перетаскивания.
- Создавайте и удаляйте пользовательские панели инструментов.
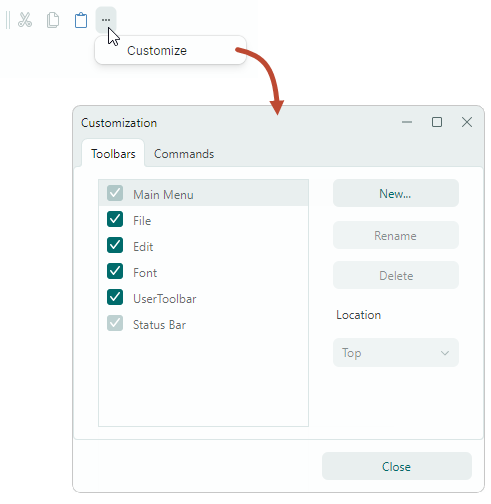
Чтобы активировать режим настройки панели инструментов, пользователь может нажать кнопку настройки панели инструментов ('...'), а затем выбрать команду "Настроить". При активации режима настройки отображается окно настройки:

СОВЕТ
Включите опцию Toolbar.ShowCustomizationButton, чтобы отобразить кнопку настройки ('...') на панели инструментов.
Вызовите метод ToolbarManager.ShowCustomizationWindow, чтобы активировать режим настройки и отобразить окно настройки в коде.
В режиме настройки пользователь может использовать операции перетаскивания для скрытия, отображения и перемещения элементов панели инструментов:
- Перетащите элементы из панелей инструментов/подменю на вкладку "Команды" окна настройки, чтобы скрыть эти элементы.
- Перетащите элементы с вкладки "Команды" окна настройки на панели инструментов/подменю, чтобы отобразить эти элементы.
- Перетаскивайте элементы между панелями инструментов и подменю, чтобы изменить их размещение.
Окно настройки также позволяет пользователю скрывать/показывать панели инструментов и создавать пользовательские. Смотрите следующий раздел для получения дополнительной информации: Пользовательские панели инструментов .
Опции настройки панелей инструментов
Панели инструментов содержат следующие опции, которые позволяют вам настраивать их свойства просмотра и поведения:
Toolbar.ToolbarName— Получает или устанавливает заголовок панели инструментов. Заголовок панели инструментов отображается в окне настройки и когда панель инструментов находится в плавающем состоянии.Toolbar.AllowDragToolbar— Возвращает или устанавливает, будет ли на панели инструментов отображаться маркер перетаскивания. Эта кнопка позволяет пользователю перетащить панель инструментов в другую пристыкованную позицию или сделать ее плавающей.Toolbar.ShowCustomizationButton— Получает или устанавливает, будет ли на панели инструментов отображаться кнопка настройки ('...'). Нажатие на эту кнопку вызывает меню, которое позволяет пользователю вызвать окно настройки.
Автономные панели инструментов
Вы можете отображать панели инструментов в любой позиции в вашем окне/UserControl. Чтобы сделать это, создайте ToolbarContainerControl в этой позиции и добавьте панели инструментов в этот контейнер.
Свойство ToolbarContainerControl.DockType имеет значение Standalone. Этот тип стыковки применяет свойства внешнего вида, характерные для автономных контейнеров панели инструментов. Например, автономные контейнеры не имеют границ в светлой и темной темах Eremex.
Ориентация панелей инструментов в автономных контейнерах панелей инструментов по умолчанию - горизонтальная. Вы можете использовать свойство ToolbarContainerControl.Orientation для выравнивания автономных панелей по вертикали.
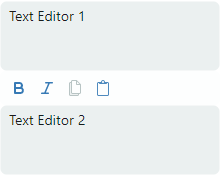
В следующем примере отображается автономная панель инструментов между двумя текстовыми полями. Панель содержит команды, которые выполняют действия со вторым текстовым полем.

xmlns:mxb="clr-namespace:Eremex.AvaloniaUI.Controls.Bars;assembly=Eremex.Avalonia.Controls"
<StackPanel Grid.Row="1" Grid.Column="1">
<TextBox x:Name="textBox" Text="Text Editor 1" AcceptsReturn="True" FontSize="14" Height="70"/>
<mxb:ToolbarContainerControl DockType="Standalone" Orientation="Horizontal" >
<mxb:Toolbar x:Name="EditToolbar2" ToolbarName="Edit (textBox2)" AllowDragToolbar="False" ShowCustomizationButton="False " >
<mxb:ToolbarCheckItemGroup>
<mxb:ToolbarCheckItem Header="Bold" IsChecked="{Binding #textBox2.FontWeight, Converter={local:BoolToFontWeightConverter}, Mode=TwoWay}" Glyph="{SvgImage 'avares://bars_sample/Images/Toolbars/FontBold.svg'}" Category="Font"/>
<mxb:ToolbarCheckItem Header="Italic" IsChecked="{Binding #textBox2.FontStyle, Converter={local:BoolToFontStyleConverter}, Mode=TwoWay}" Glyph="{SvgImage 'avares://bars_sample/Images/Toolbars/FontItalic.svg'}" Category="Font"/>
</mxb:ToolbarCheckItemGroup>
<mxb:ToolbarButtonItem Header="Copy" Command="{Binding #textBox2.Copy}" IsEnabled="{Binding #textBox2.CanCopy}" Glyph="{SvgImage 'avares://bars_sample/Images/Toolbars/EditCopy.svg'}" Category="Edit"/>
<mxb:ToolbarButtonItem Header="Paste"
Command="{Binding #textBox2.Paste}"
IsEnabled="{Binding #textBox2.CanPaste}"
Glyph="{SvgImage 'avares://bars_sample/Images/Toolbars/EditPaste.svg'}"
Category="Edit"
/>
</mxb:Toolbar>
</mxb:ToolbarContainerControl>
<TextBox x:Name="textBox2" Text="Text Editor 2" AcceptsReturn="True" FontSize="14" Height="70"/>
</StackPanel>
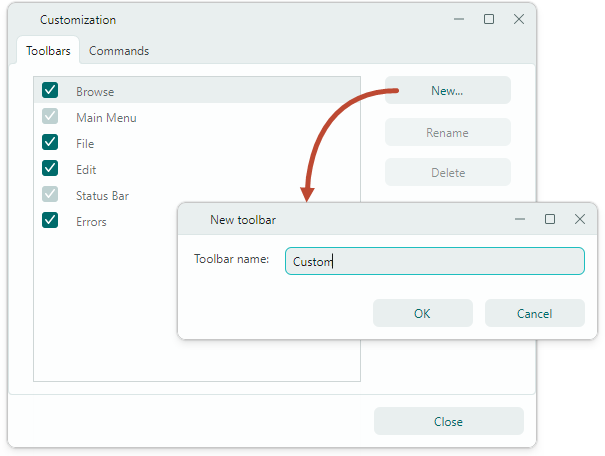
Пользовательские панели инструментов
Пользователь может создавать панели инструментов в окне настройки во время выполнения программы. Эти панели называются "пользовательскими панелями инструментов", и для них установлена опция Toolbar.UserToolbar, равная true.

В отличие от других панелей инструментов, пользовательские панели инструментов можно переименовывать и удалять в окне настройки.
При необходимости вы можете вручную установить для свойства Toolbar.UserToolbar значение true, чтобы создать пользовательскую панель инструментов в коде. Пользователи также могут переименовывать и удалять эту панель инструментов в окне настройки.
После создания пользовательской панели инструментов пользователь может заполнить ее командами, используя операции перетаскивания.
Область действия горячих клавиш
Свойство ToolbarItem.HotKey позволяет назначать горячие клавиши элементам. Компонент ToolbarManager может перехватывать горячие клавиши, если фокус находится в пределах области действия горячих клавиш.
Дефолтная область действия горячих клавиш - это клиентская область ToolbarManager. Установите для свойства ToolbarManager.IsWindowManager значение true, чтобы расширить область действия горячих клавиш на все окно. В этом случае компонент ToolbarManager регистрирует горячие клавиши элемента в окне. Он сможет перехватывать и обрабатывать горячие клавиши, даже если фокус находится за пределами его клиентской области.
Смотрите следующий раздел для получения дополнительной информации: Горячие клавиши элемента панели инструментов .
* Эта страница была создана автоматически с помощью сервиса машинного перевода Яндекс Переводчик.